Use the Cartoon Bubble Style
*Requires V2.01 or later
TyranoBuilder V2.01 adds the feature to express visual novel conversations like cartoon bubbles.
Before starting, take a look at the below demo to grasp how it works.
Preparation for Using Bubble Function
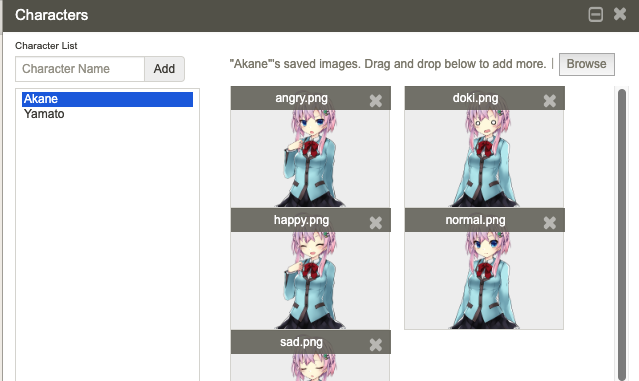
Bubbles are displayed based on the settings for each character.
Therefore, we need to create characters in advance. In this tutorial, we will use two characters, ‘Akane’ and ‘Yamato’.

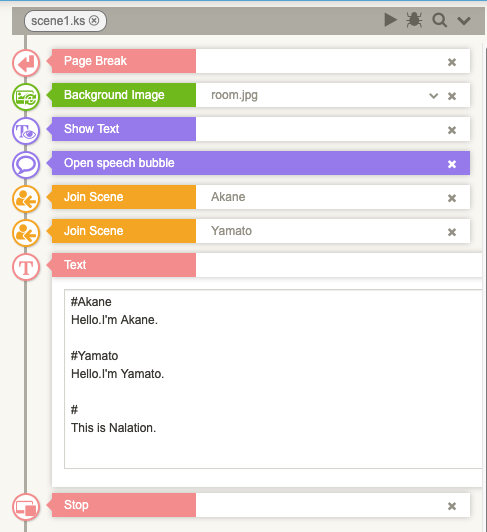
For starters, create a simple scene with two characters on the screen having a brief conversation.

And then, preview it once.

Still it’s a normal conversation of the visual novel style, so we’ll change this to the cartoon bubble style.
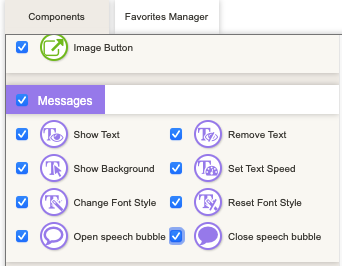
First, activate the bubble components. To do that, click Project > Customize Tool Area at the top of the screen, check the two boxes ‘Open Speech Bubble’ and ‘Close Speech Bubble’, and apply them.

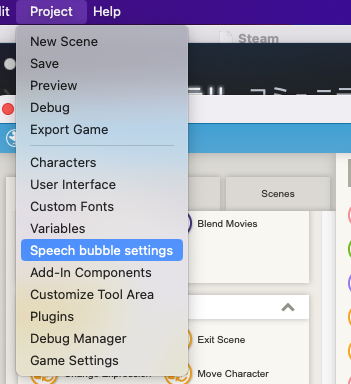
Next, open the bubble setting screen. Click on Project > Speech bubble settings at the top of the screen.

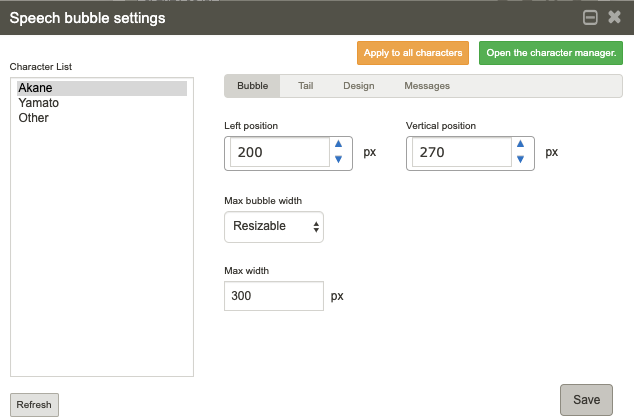
You can set a display style in detail for each character from Speach Bubble Settings.

Leave it for now and just click on Save.
For the final step, insert an ‘Open speech bubble’ component just before Join Scene components and preview it.

Result of Processing

Now the bubble appears on the screen. Since bubbles are linked to the settings of the character currently speaking, they can be positioned distinctly for each character below.
#Akane
#Yamato
# (If not specified, the text is applied as the ‘others’ style.)
In the case that no character is on the screen, also classified as ‘others’.
If you want to change the position and appearance of the bubble for each character, open the ‘Speech bubble settings’ screen, which we mentioned before.
You can set the appearance variously, so tweak it for each character. Of particular importance is the coordinate of the bubble to the character image. You must always adjust the position from the left edge of the image for each character.

Finally, let’s also check how to alternate between bubbles and the message window.
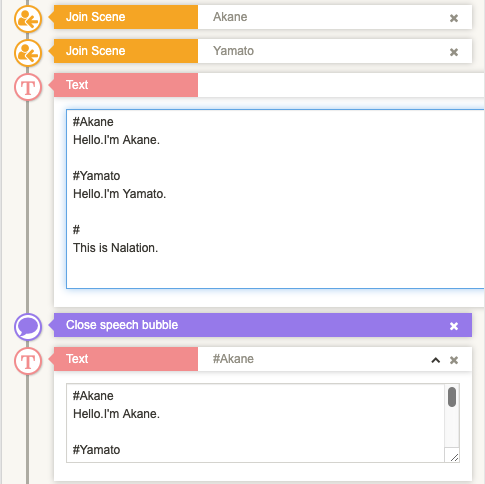
To end the speech bubble style, set a ‘Close speech bubbles’ component. Let’s run something like below.

You can see that the second conversation is displayed as the message window.

